WARFRAME MARKET UI REDESIGN
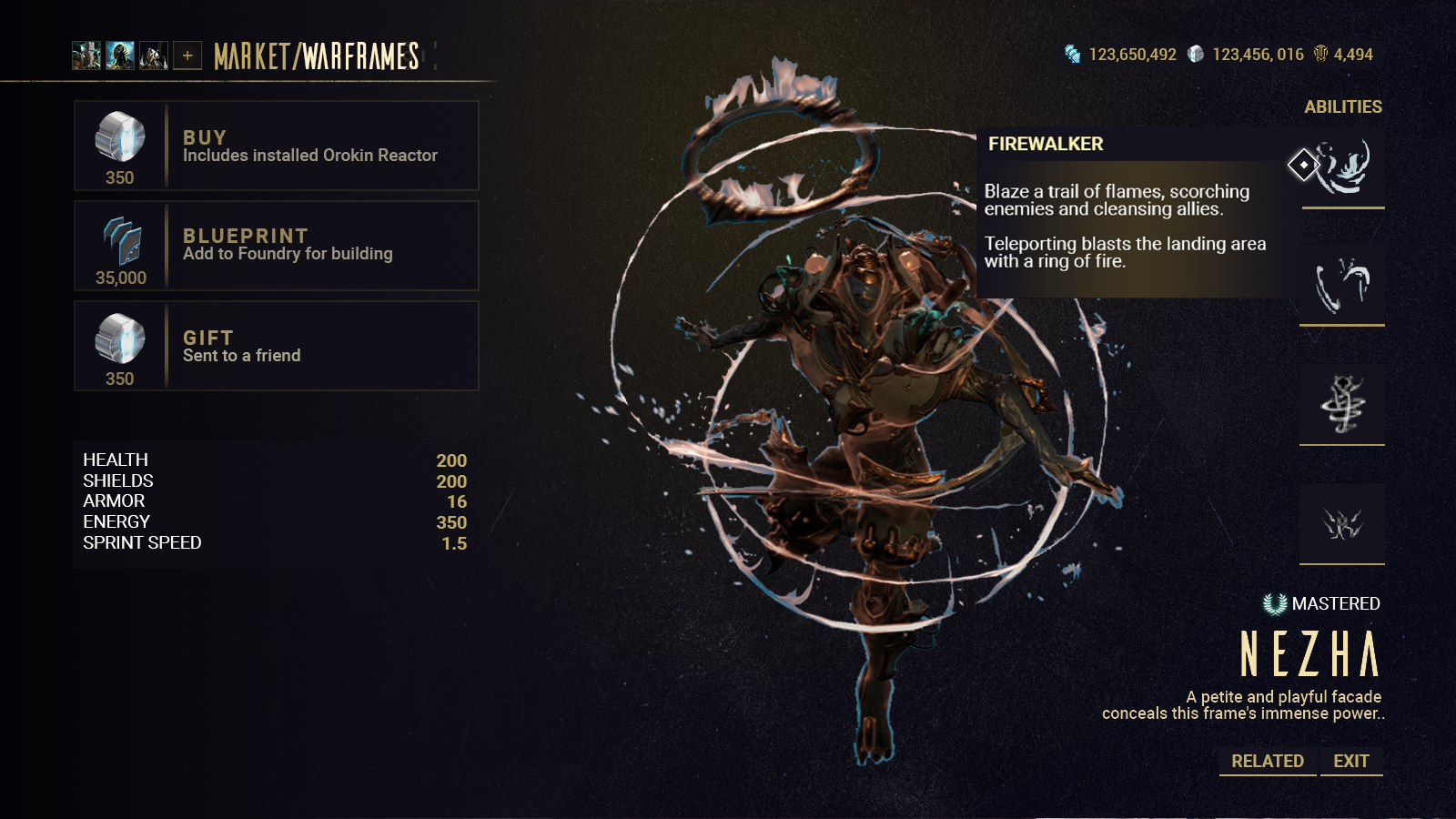
ORIGINAL MARKET UI
WaRFRAME MARKET
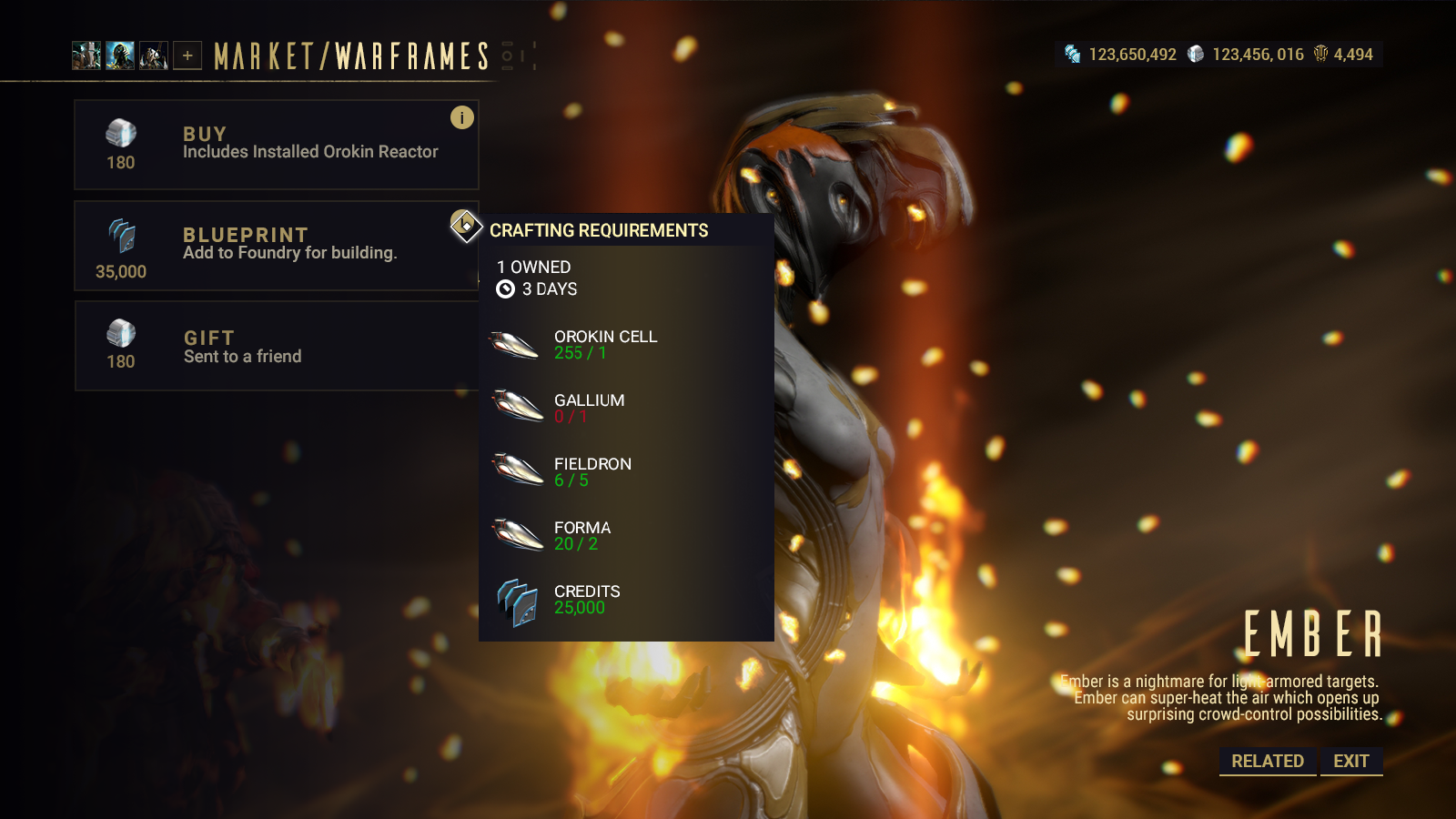
The Market allows players to preview, purchase, and gift items available in game but without the waiting time of crafting. From research, a common complaint from new players was the fact that being able to craft a blueprint of a warframe instead of buying it was not clear at all. This was a major pillar of the redesign. The new market would clearly show that purchasing, crafting, and gifting are available with also information of the abilities / stats being seen clearly.
CURRENT MARKET UI IN GAME